Translating and customising the Stripe Button, Mail and text
The Stripe Plugins rely on the Joomla Language translation files, so you can customise any text.
Localise the Stripe Button
For example, when you are using text mode the Stripe Button appears like this:
to clearly indicate if the current Vendor is using Connect or not. When you go live, the text changes to "Pay 52.50€".
If you want to change it instead to "Pay EUR 52.50", different strings for test and live modes are available:
STRIPE_PAY_NOW = "Pay %AMOUNT%" // the site is Live
STRIPE_PAY_NOW_BASIC = "Pay %AMOUNT% (Basic Stripe)" // the site is in test mode and normal Stripe is used
STRIPE_PAY_NOW_CONNECT = "Pay %AMOUNT% (Stripe Connect)" // the site is in test mode and Stripe Connect is used
You can use the following tokens to change the button text to your liking:
%AMOUNT% => let me decide i.e. 30,50€ $ 20.00 £15,15
%TOTAL% => the price i.e. 30,20 22,00 (will use the correct decimal separator based on your location)
%CURRENCYSYMBOL% => € $ £ supported.
%CURRENCY% => the value passed by the techjoomla component e.g. EUR GBP USD
To continue the example above, the following:
STRIPE_PAY_NOW = "Pay %CURRENCY% %TOTAL%"
should be inserted in Joomla Language overrides.
How to use the Joomla Language Overrides
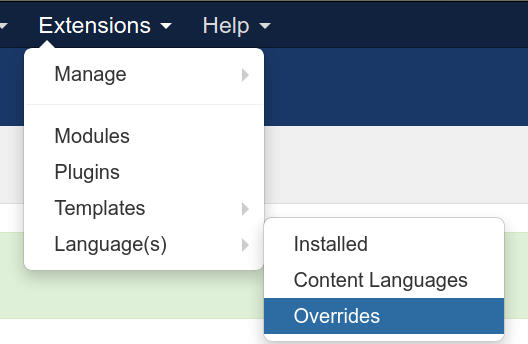
1. Open the Joomla Language Overrides

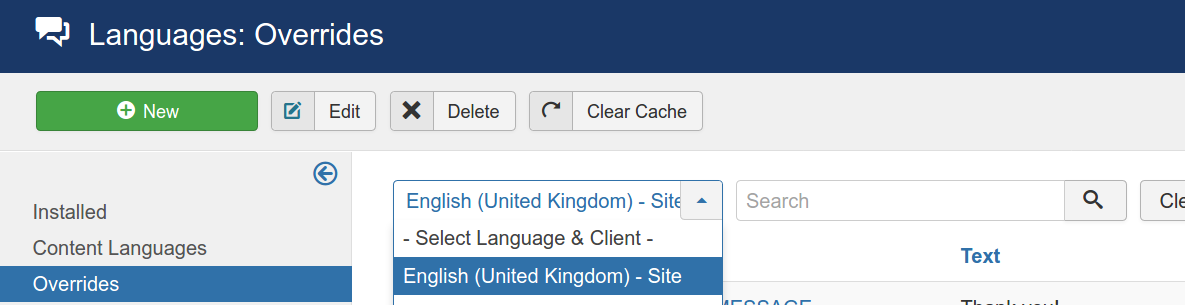
2. Choose Language and "site"

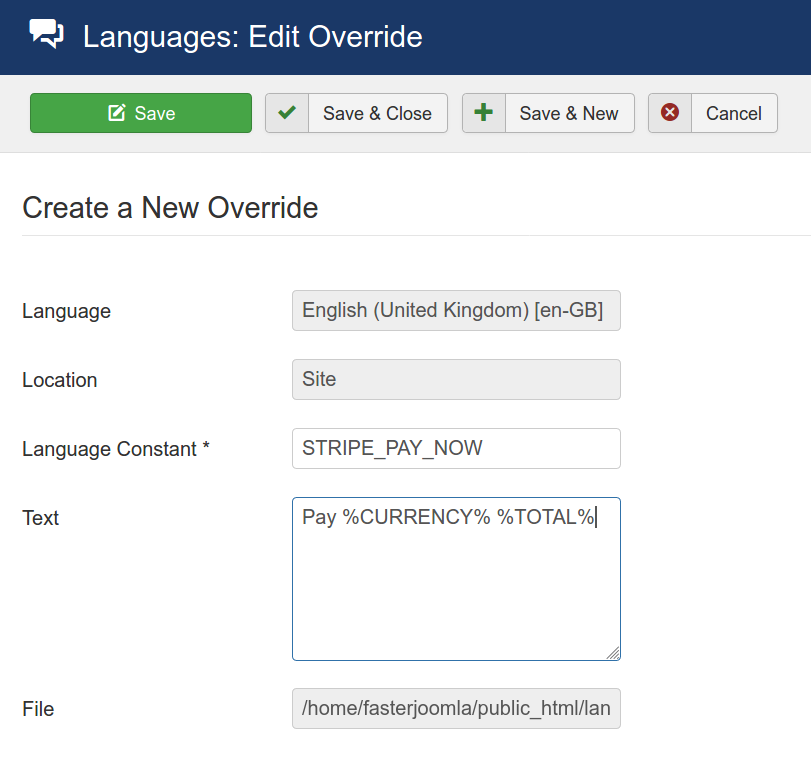
3. Create a New override (Press the green New button in the top-left corner)
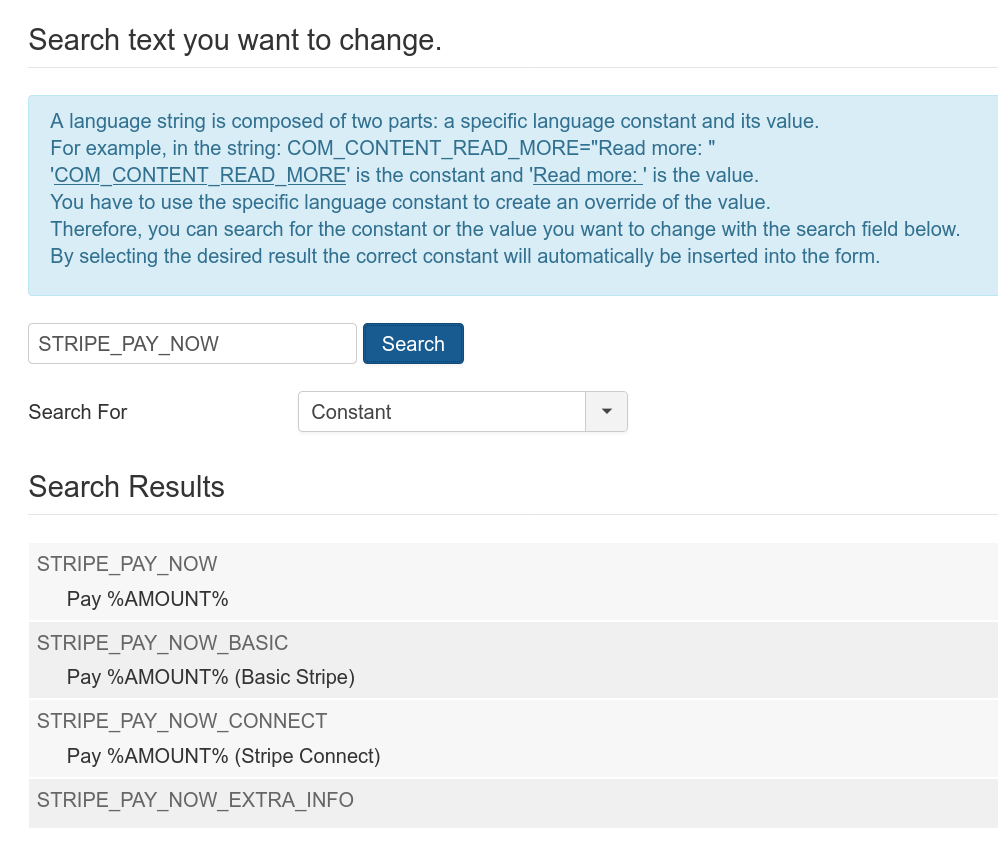
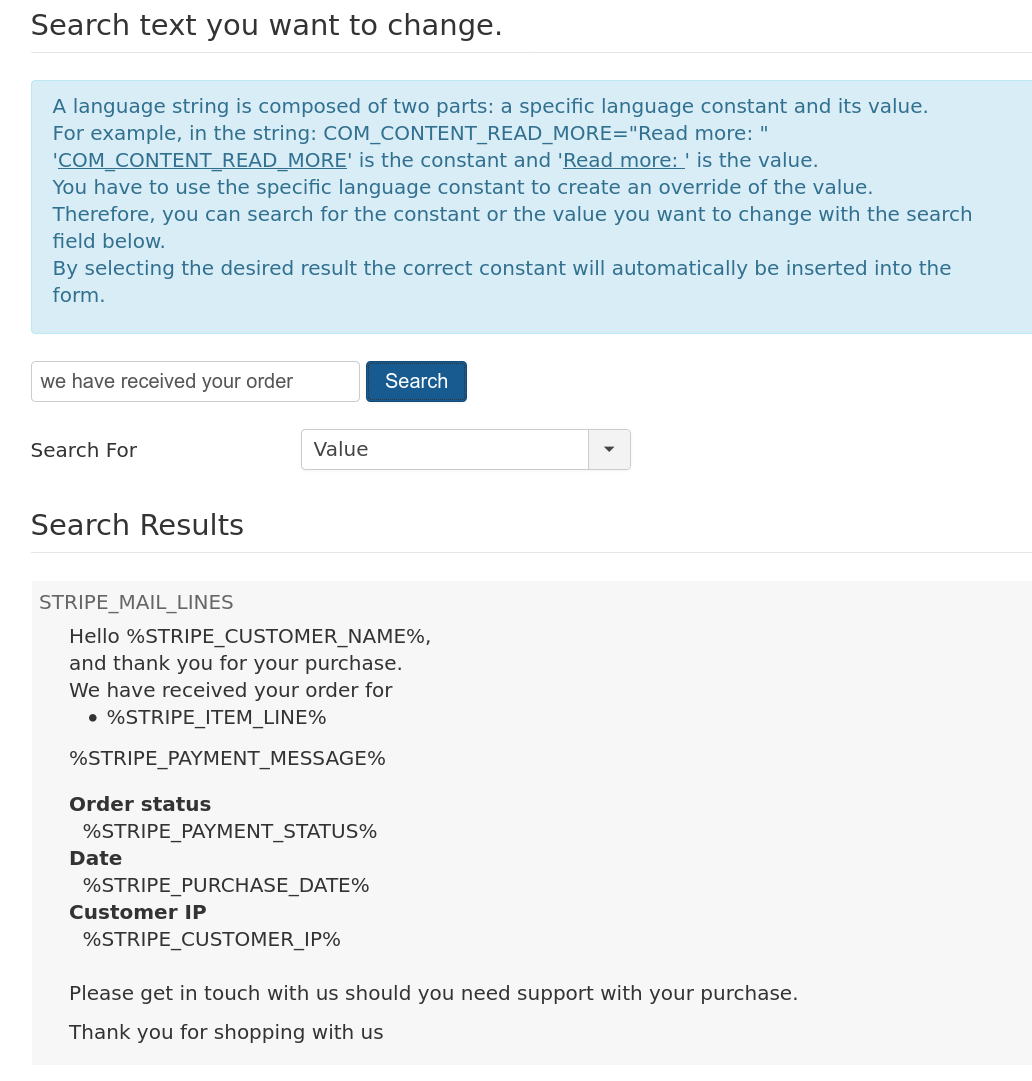
4. Search for the string (make sure you select "Search For Constant":

5. Click on the item you wish to change, the first in the search results
6. Edit the string on the left

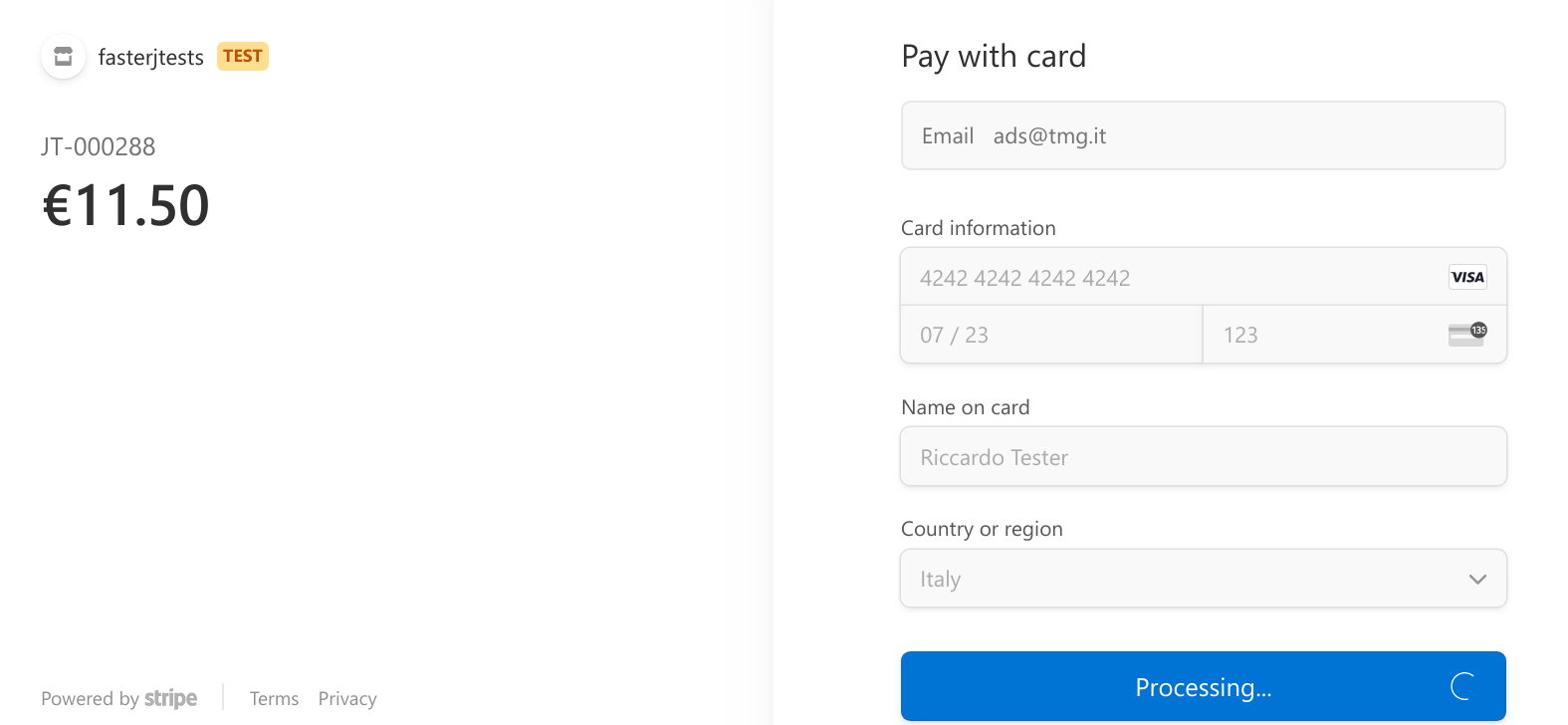
7. Press save and test:
![]()
Joomla Language Overrides: how to change the text you see
When you don't know the name of the language constant you can use the above search function to search for text. Exclude any numbers from your search or search for a part of the text if the search does not find it.
A complete example follows
How to change the email text
The second most requested customisation is the email text.
Make sure you select "Search for Value" and input some text from the email.

Here you can use the following tokens:
- %STRIPE_CUSTOMER_NAME%
- %STRIPE_ITEM_LINE% the item description
- %STRIPE_PAYMENT_MESSAGE% i.e. The payment is confirmed or pending i.e. one of the two language strings:STRIPE_PAYMENT_FAILED STRIPE_PAYMENT_SUCCESS_UNPAID or STRIPE_PAYMENT_SUCCESS_PAID
- %STRIPE_PAYMENT_STATUS% as returned from Stripe i.e. "paid", "unpaid", the latter meaning that the payment is pending, which is absolutely normal for Bank payments.
- %STRIPE_PURCHASE_DATE%
- %STRIPE_CUSTOMER_IP% the IP address of the customer
Additionally, you may want to change the other mail strings:
- STRIPE_MAIL_SUBJECT
- STRIPE_MAIL_SENDER
Customizing the return screen
After payment is completed, Stripe redirects to our return screen, which rebuilds the session for use by the Common Payment API applications.
This file does not as of yet support overriding, but you can edit in place, and restore the file after each update until I support proper overriding
You can find the file here:
plugins/payment/stripe/assets/redirect.html
Customizing the configuration for vendor onboarding
The template `plugins/system/stripe_connect/tmpl/vendor.php`
shows / edits the individual vendor's configuration.
It serves the onboarding process.
It is a fairly complicated view, in that it shows the current status
of the configuration, and depending on the choices adapts
to make onboarding as straightforward as possible.
Should you choose to override it, ensure you watch this readme for
relevant changes which you should port to your override.
The override should be placed in your template folder under
`templates/your_template/html/plg_stripe_connect/vendor.php`
and this means you can have different overrides for backend
and frontend.
The vendor configuration page is hardly initialised (just the system path)
and lives thanks to two calls, to read and save vendor data;
Security is checked on frontend and backend to ensure only the vendor
or a site administrator can access the configuration.
Other translation strings
Use the method outlined above to find the text you wish to change. Most are simple texts without tokens, and tokens are usually named in a sensible fashion. If in doubt, contact us.